So the tricky part is ESLint as a linter also does some of the formatting. Improved Auto Fix on Save - Auto Fix on Save is now part of VS Codes Code Action on Save infrastructure and computes all possible fixes in one round.

Vs Code Eslint Does Not Format White Spaces Issue 1134 Microsoft Vscode Eslint Github
True In this way the first save takes effect but the second save uses other configurations resulting in.

. Click on that icon. Npm install --save-dev eslint eslint-plugin-vue Create a eslintrcjs file in your projects root directory. Make sure eslint is installed and updated for your project npm install --save-dev eslin.
ESLint settings in VSCode. Complete the following steps to make Visual Studio Code fix any lint errors when a file is saved. Setup Format on Save.
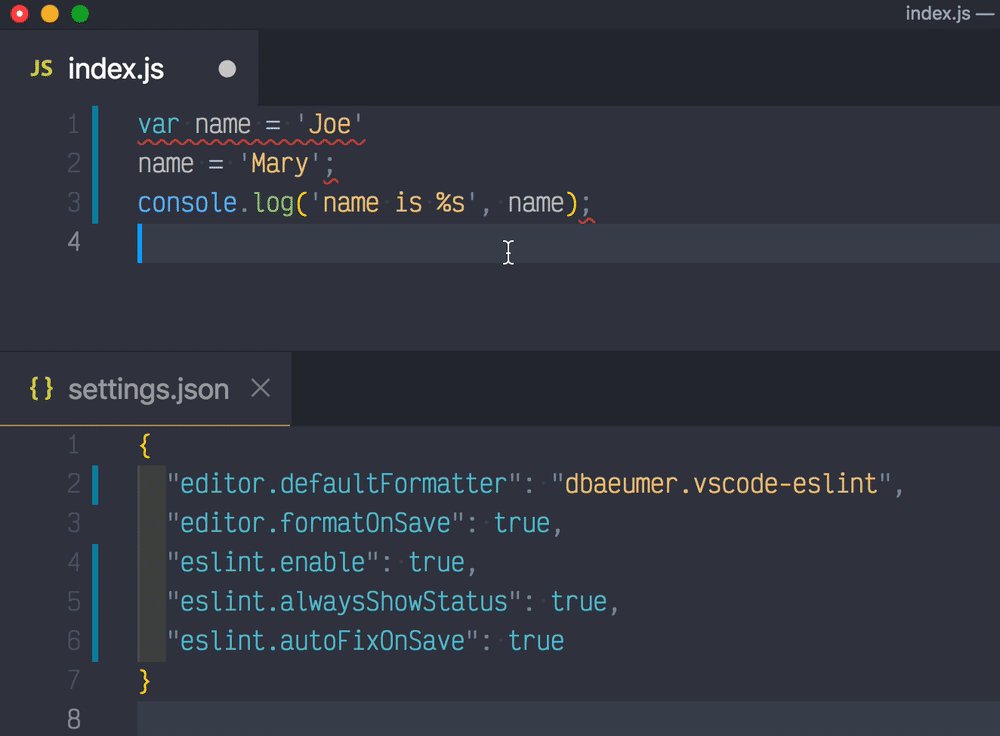
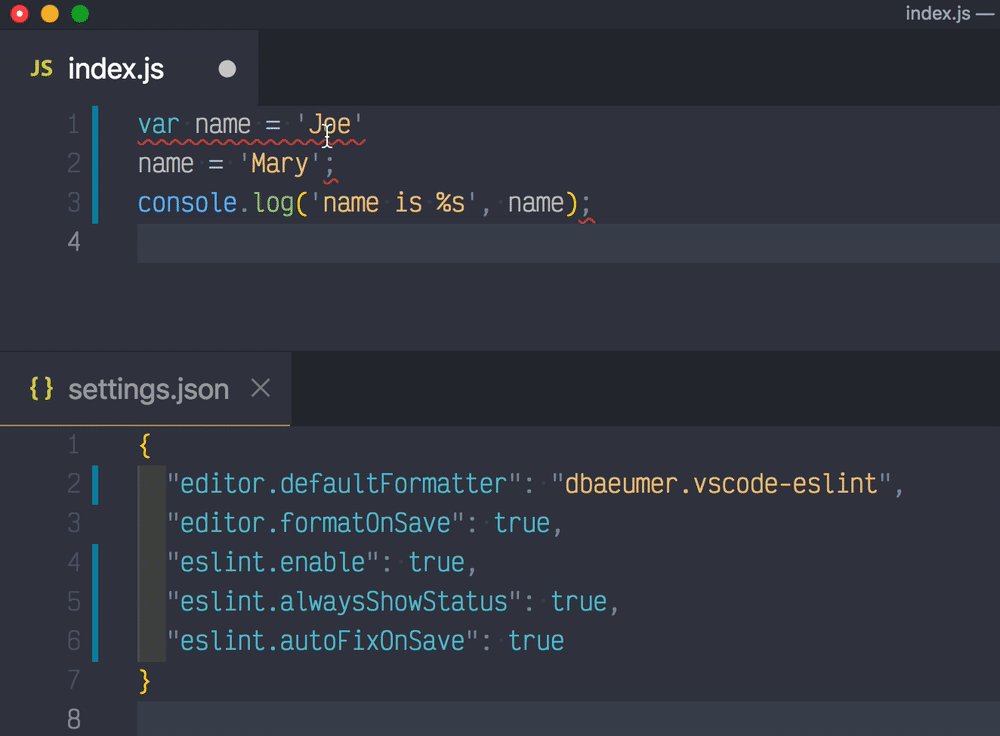
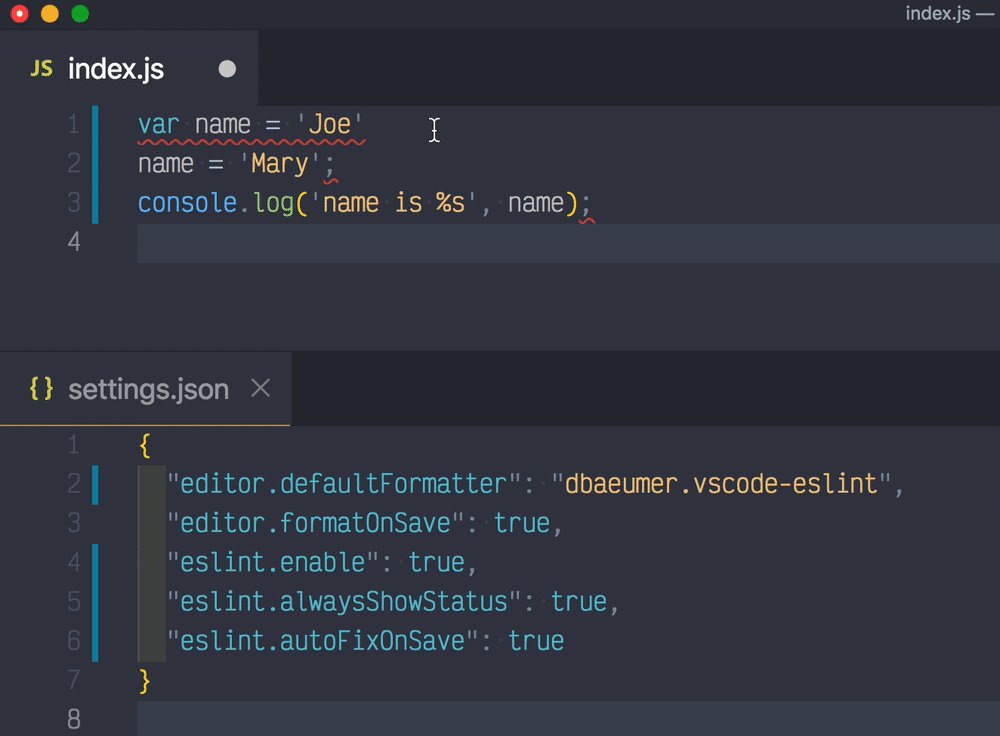
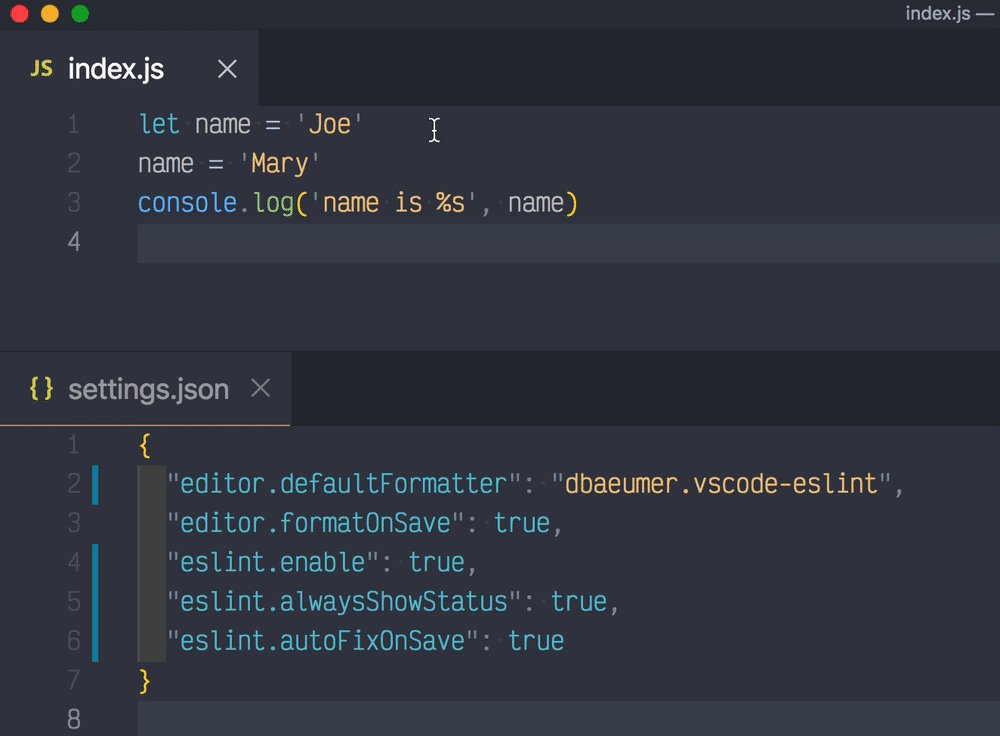
The VS Code 16 release will have API to particiapte in save. Make sure your eslint settings are defined as follows in your settingsjson. Open the following file path.
When this is in and available I will adapt it. On MacOS if Ive installed the VS Code extension I can format the current file by typing SHIFT OPTION F. Npminstall--dev eslint eslint --init.
Install ESLint extension from the VSCode marketplace. When writing items with Vue the eslint syntax check was turned on as usual but various errors single and double quotation marks and function spaces were found after formatting and saving with vscode. Install VSCode ESLint Plugin.
Default Fromatter to Prettier - Code formatter. Please note that auto fix on save only works for manual save. Install the top result called ESLint.
在 Vscode 中如何使用 eslint 来 lint 和 format本教程已使用 Visual Studio Code v1632ESLint Extension v222Nodejs v1720npmv814 和 eslintv830 进行了验证第一步创建 JavaScript 起始代码1创建一个目录文件夹 mkdir vscode-eslint-example进入该目录文件夹 cd vscode-eslint-example在 v. Open User or Workspace settings. Open up VSCodes settings.
Because the formatting plug-in of vscode itself does not match eslint. Follow the below-mentioned steps to configure your VScode Setting. Therefore some configurations need to be modified to achieve.
Here is a quick guide to all the steps needed to get linting on save using TSLint and Prettier in VS Code. The command to format the current file in VS Code is shown here for me. Automatically run eslint --fix on save by enabling the fixAlleslint setting.
On the Mac the keyboard shortcut CmdShiftX should do the same. In the eslintcodeActionsOnSaveruless case the file is being created on every file save while in the eslintoptionsoverrideConfigrules it isnt. Create config files for TSLint.
This document explains the difference between formatter and linter. Install the top result called ESLint. To configure these extensions on a User level go to File Preferences Settings or hit Ctrl Search default formatter in the search bar and Editor.
Install the necessary packages with your favorite package manager. If not heres a way to start. To enable this feature use the eslintformatenable setting.
Go to the user-settings file preferences settings I prefer to keep these settings in the workspace tab so they are specific to this project. Its this one with over 10 million downloads 2. Format on Paste and Editor.
It is customized via the editorcodeActionsOnSave setting. Npm i -D tslint tslint-config-prettier. We can take it a step further and make VSCode perform linting and formatting fixes each time a file is saved.
Set Prettier Eslint as the default formatter as detailed above. Within the JSON structure add the following. Start typing Format on and select it.
On the other hand Prettier is a code formatter which only format your code so that it is more beautiful. On the Mac the keyboard shortcut CmdShiftX should do the same. Tagged with vue tutorial webdev.
ESLint can now be used as a formatter. Contribute to bengryvscode-eslint-code-actions-on-save-repro development by creating an account on GitHub. This command would enable eslint to fix the file on save.
True Every time you save applicable files within Visual Studio Code ESLint will be run to fix any. On your right-hand side there is an icon to Open Settings in JSON format. Install VSCode ESLint Plugin.
The saving format of vscode itself uses the saving format configured by eslint. First ESLint is a linter so it analyze your code and find out errors in your code both syntactical ones and stylistic ones. I adopted the API and release a new version of the extension.
The disadvantage of this workaround of course is that now in VS Code I get no indicator that this rule has been violated even though I just want it to not block my file saves. Its this one with over 10 million downloads 2. Configure VSCode Settings to use ESLint for Formatting.
After investigation it was originally set in vscode settingsjson. Next search format on in the search bar and tick Editor. Configuring Prettier to work with ESLint.
Configure VSCode Settings to use ESLint for Formatting. This might be different for you. So after analysis the problem is clear at a glance.
Once the ESLint extension has installed you may use CTRL SHIFT P to open the Command Palette. On WindowsLinux - File Preferences Settings. Go to File Preferences Settings.
In VSCode open the extension browser with the button on the left. You can see what the command is by typing COMMAND SHIFT P and entering format. PS if eslint can overwrite the standard formatting feature in vscode then format on save can be made more global.
On MacOS - Code Preferences Settings. Check Format on Save found mid-page in the right panel Ensure both Format on Input and Format on Paste are disabled. Setting up ESLint for Vue 3 in VSCode vue.
Create a tslintjson in the root of your project with the following minimum setup. In VSCode open the extension browser with the button on the left. Search ESLint fix all auto-fixable Problems and press enter.
Tell VSCode to run ESLint on the file when you save the file.

Eslint Format On Save For Vscode Simple Tutorial To Help You Configure By Venecia Calista Medium

How To Format Code On Save In Vs Code With Eslint Aleksandr Hovhannisyan

Vscode Settings How Do You Format Code On Save In Vs Code Stack Overflow

How To Configure Prettier And Vscode Better World By Better Software

How To Lint And Format Code With Eslint In Visual Studio Code Digitalocean

How To Format Code On Save In Vs Code With Eslint Aleksandr Hovhannisyan

How To Lint And Format Code With Eslint In Visual Studio Code Digitalocean

How To Lint And Format Code With Eslint In Visual Studio Code Digitalocean
0 comments
Post a Comment